颜色是什么
大学报的是广告学专业,原因,有不随传统的成分,也有掷骰子的成分。然而入学后,几次体检都说我是色弱,遂失去了染指艺术事业的信心,自顾自玩一些别的东西去了。这两天,想再认识一下颜色这门学问的基础,看了不少资料,却迷失在概念和历史里面。现在,希望化繁就简,先回答自己几个问题:
- 颜色是什么
- 人眼如何分辨颜色
- 电脑屏幕怎么产生颜色
- 怎么表述颜色
颜色是什么
1. 电磁波频谱
1887 年,赫兹用实验证实了电磁波的存在,也证实了光其实是电磁波的一种。但光到底是微粒,还是波动,还是二者都是,还是不仅都是?关于这个话题,《上帝掷骰子吗?量子物理史话》做过荡气回肠的叙述,曾经看的我走火入魔,然而我暂时还没有胆量回答它。在此,我且按照波动去理解它。
在几近无限的电磁波频谱当中(如下图),越往左,频率越高波长越短,是紫外线、X 光、伽马射线的区域;越往右则反之,是微波炉、收音机、Wi-Fi 所用的频段。而人眼所能感知的可见光,实际只是频谱当中高亮出来的一小部分,波长在 400-700nm 之间。
2. 棱镜散射
当光从一个介质进入另一个介质时,其速度会发生改变,速度的改变导致光的折射,而不同波长的光由于折射率的不同,会被摊开到了不同的角度上,产生色散现象(如下图)。一般波长越小,折射率越大,反之亦然,所以一束白光从空气进入三棱镜之后,经过折射,呈现出分散的颜色带来,波长较短的蓝色在下方,波长较长的红色则出现在上方,可见,一束自然光,看起来是普通的白色,但其实它是各种波长的光共同组成的。

3. 物体颜色
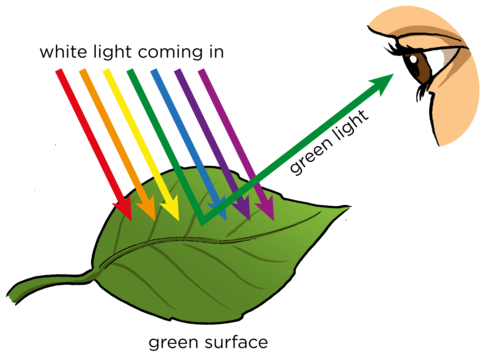
但是颜色显然不是物体的固有属性,因为同一样东西的颜色并不是不变的,在不同的灯光环境下,经常会出现颜色不一致的情况。这是因为光照射到物体表面之后,一部分被物体吸收了,我们看到的只是被反射出来的那部分,反射出来的光线波长如何,看到的颜色既是怎样。我们看到叶子是绿色的,是因为除了绿色之外的其他颜色都被叶片吸收了,只有绿色被反射到了眼睛里。

人眼如何分辨颜色
1. 感光细胞
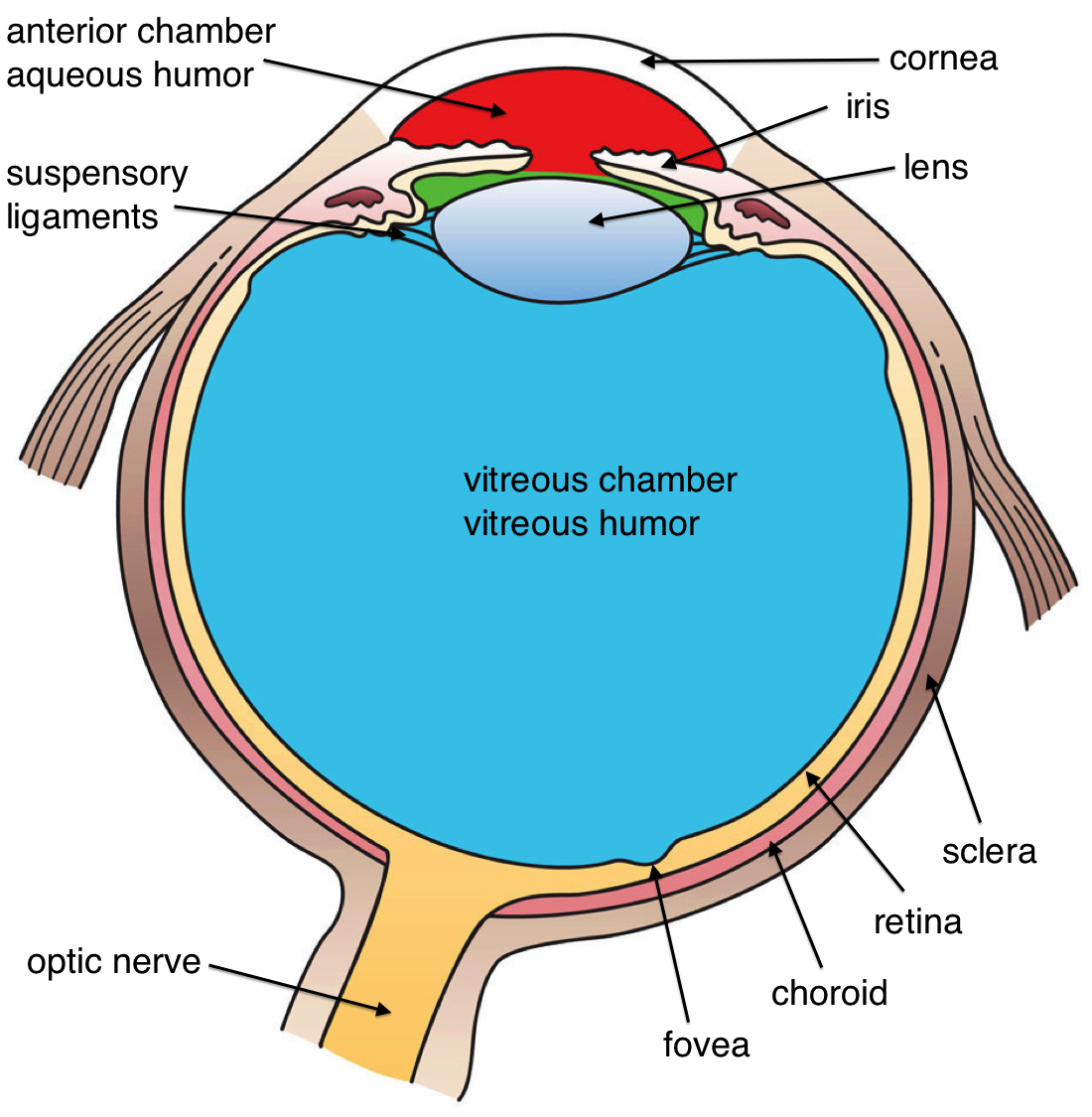
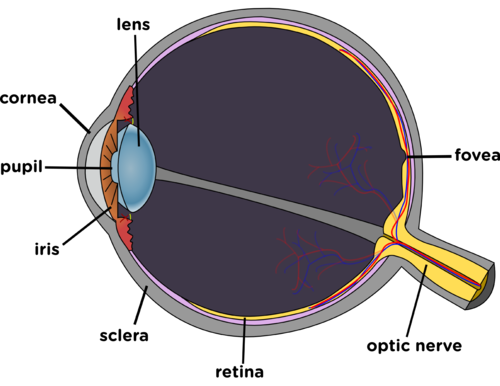
视网膜内置感光细胞(Photoreceptor cell),该细胞负责将光线转换成信号,刺激生物学过程,完成最终的处理。具体来说,信号的生成,是其中的感光蛋白(Photoreceptor proteins)吸收光子后,使细胞膜电位(Membrane potential)发生了改变。

这样的感光细胞,在哺乳动物眼睛内有三种:Rods、Cones、pRGC,前两者负责视觉处理,后一种支撑生理时钟(circadian rhythm)和瞳孔反射(pupillary reflex)。Rods 对光非常敏感,单个光子即能触动,所以在较黑的夜里虽看不出颜色,但能辨别大致环境;Cones 则需要明亮的环境才能产出信号,因为它才是颜色识别的主要担当。
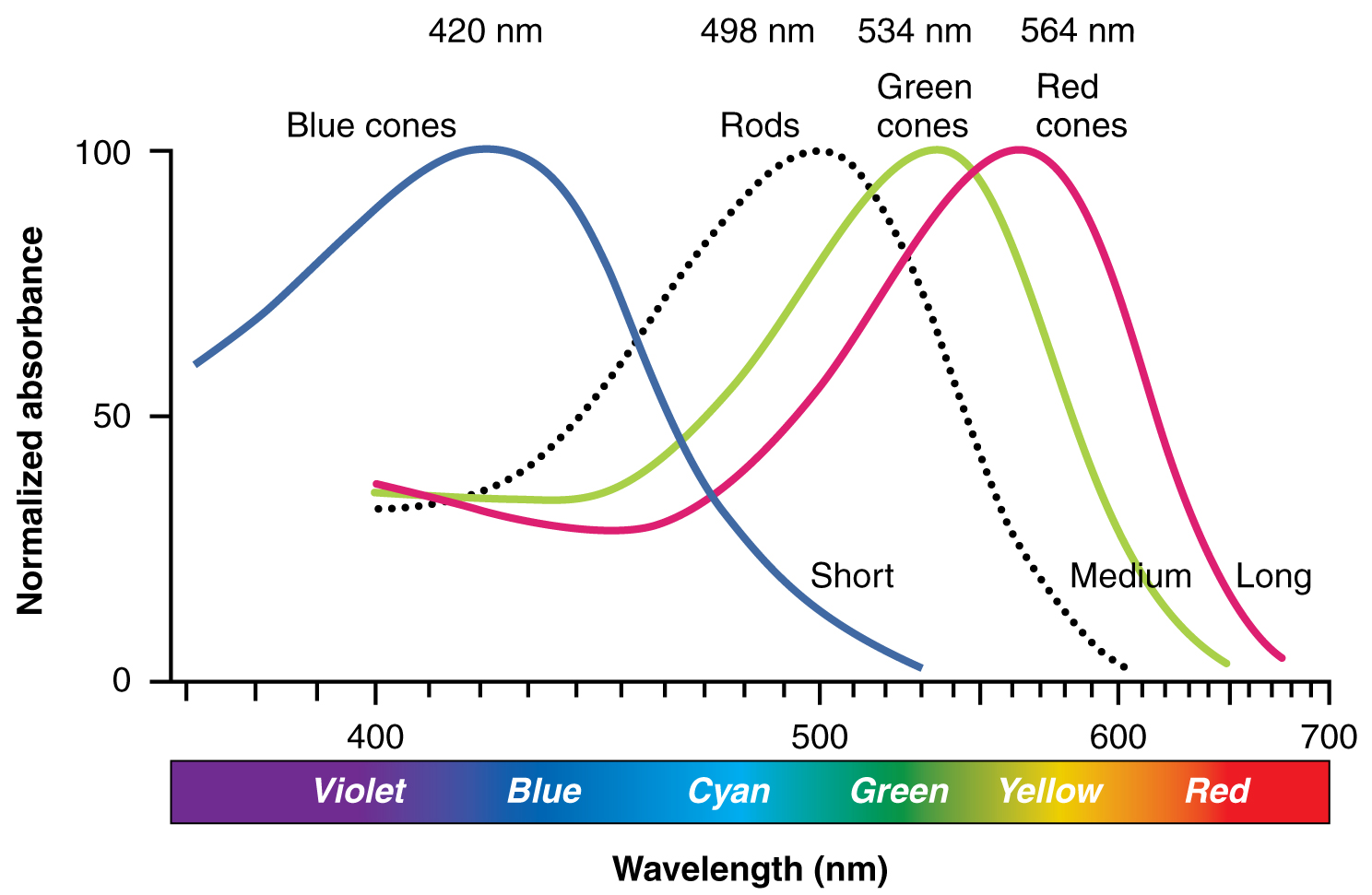
2. 三色色觉
人眼内有三种 Cone 细胞,分别负责短(S)、中(M)、长(L)三种波长的光线感应,对应蓝、绿、红三色。

光被视网膜内的 Cones 等细胞转换成脉冲信号之后,再经由视觉神经(optic nerve)传导致大脑,最后由相应的大脑皮层加以解释,完成颜色等视觉认知。

src2: https://commons.wikimedia.org/wiki/File:Ventral-dorsal_streams.svg
电脑屏幕怎么产生颜色
日常生活当中,电脑、手机屏幕上的颜色,显然不是靠表面反射自然光来实现的,那么,它们又是如何被创造出来的呢?
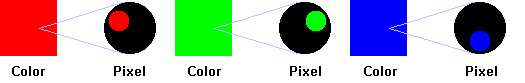
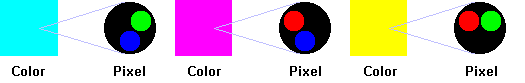
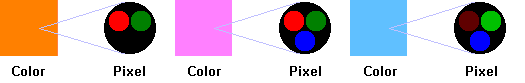
1. 像素发光
这里的屏幕是指自带光源的屏幕,包括背光和 LED 自己发光,它们都是由一个一个的像素点组成,比如我的 MacBook Pro 15.4 with retina display 的分辨率是 2880x1800,一共具备 2880 x 1800 = 5,184,000 个像素,平均每英寸像素密度( PPI,pixels per inch)为 sqrt(2880^2 + 1800^2) ÷ 15.4 ≈ 220,如此高的像素密度,不贴近屏幕仔细看,几乎看不见像素点,因此号称 Retina Display。
![]()
每个像素由一般由红、绿、蓝 3 个发光单元组成。各发光单元各自单独发光,即分别产出红、绿、蓝纯色;若两两混合,绿蓝为青,红蓝为粉,红绿为黄;两个或三个发光单元,再辅以发光强度,则得到其他的海量色彩。



src: https://www.chem.purdue.edu/gchelp/cchem/RGBColors/body_rgbcolors.html
2. 进制代码
二进制的世界,所有东西都用 0 和 1 来表示,颜色也不例外,问题只是用多长的 0 和 1,因为内存终究是有限的。通常见到的有 8、16、24 bit 色。
以 8 bit 为例,一个 bit 有 0 或 1 两种可能,8 bit 即 2^8,能表示 256 种颜色,计作 0 - 255,或 000 000 00 - 111 111 11。留心特意标注的空格,是为了说明它是一个 8 x 8 x 4 的表示规则。前面的两个 3 bits 分别分配给 R 和 G,最后的一个 2 bits 留给 B,原因是人眼三分之二的感光器都在处理波长较长的红、绿色,对蓝色不那么敏感,所以少分一个 bit。
到 24-bit 色,称号「真彩」,True Color,我入门电脑那会,还是个要写在显眼位置的重要卖点,现在不稀罕了,属于不言自明的标配。它为 RGB 三者的每一个原色都提供 2^8 种梯度,所以理论上,能提供 256^3,即 16,777,216 种颜色。据说人眼能区分的颜色也就大概一千万种, 因此加冕「真彩」。
以常见的 24-bit 色为例,使用十进制计数,黑色计作(R=0, G=0, B=0),白色为(255, 255, 255),其他颜色的组合,则在 0 - 255 范围内,变动对应位置的数值即可,比如 50% 灰即为(128, 128, 128),浅黄可为(200, 180, 120)。
十进制对人友好,但与比特(bit)之间的关系可能不够直接;二进制对机器友好,但折磨人,比如浅黄(11001000, 10110100, 01111000);而十六进制刚好可以通过 2 个符号表示 1 个 byte(8 bits),既整齐的呼应二进制,又满足人眼辨识,比如浅黄(C8, B4, 78),所以也极常用,尤其是 Web 端,比如 #C8B478。
| Color Name | (Decimal RGB) | (Binary RGB) | (Hexadecimal RGB) |
|---|---|---|---|
| Black | (0,0,0) | (00000000,00000000,00000000) | (00,00,00) |
| White | (255,255,255) | (11111111,11111111,11111111) | (FF,FF,FF) |
| Red | (255,0,0) | (11111111,00000000,00000000) | (FF,00,00) |
| Green | (0,255,0) | (00000000,11111111,00000000) | (00,FF,00) |
| Blue | (0,0,255) | (00000000,00000000,11111111) | (00,00,FF) |
| Cyan | (0,255,255) | (00000000,11111111,11111111) | (00,FF,FF) |
| Magenta | (255,0,255) | (11111111,00000000,11111111) | (FF,00,FF) |
| Yellow | (255,255,0) | (11111111,11111111,00000000) | (FF,FF,00) |
| Gray | (128,128,128) | (10000000,10000000,10000000) | (80,80,80) |
| Pale Yellow | (200,180,120) | (11001000,10110100,01111000) | (C8,B4,78) |
src: http://www.rit-mcsl.org/fairchild/WhyIsColor/Questions/4-5.html
怎么表述颜色
人类发现、发明积累下来的知识,总会通过成体系的结构来组织、表示、和传播,颜色也不例外。由于涉及的术语繁多,这里力求找到一个基本框架,来梳理这些交织错综的知识点,形成一个较为规整的思路。
1. 颜色的属性:Hue
Hue,色相,人眼可以区隔的颜色刺激的最小单位。三棱镜透出来的彩虹色,即是人眼对不同波长的纯色感知。它不同于颜色的其他属性,比如饱和度、亮度等,通常以以下形式出现:
- 色带上的数字
- 直角坐标系里的坐标
- 色盘里的角度
src2: https://upload.wikimedia.org/wikipedia/commons/3/3b/CIE1931xy_blank.svg;
src3: https://upload.wikimedia.org/wikipedia/commons/3/32/RGB_color_wheel_72.svg
2. 混合模式:Color Mixing
纯色可以从自然光来,也可以合成。存在「加」和「减」两种颜色混合模式,混合后,前者越偏白,后者越偏黑。所使用的原色也不一样,前者 RGB,后者 Cyan、Magenta、Yellow 再加一个 K(Black,区别于 Blue)。前者多见于屏幕显示,后者则多应用于印刷,在这里,暂且只关注 RGB,不多考虑 CMYK。
src2: https://upload.wikimedia.org/wikipedia/commons/1/19/SubtractiveColor.svg
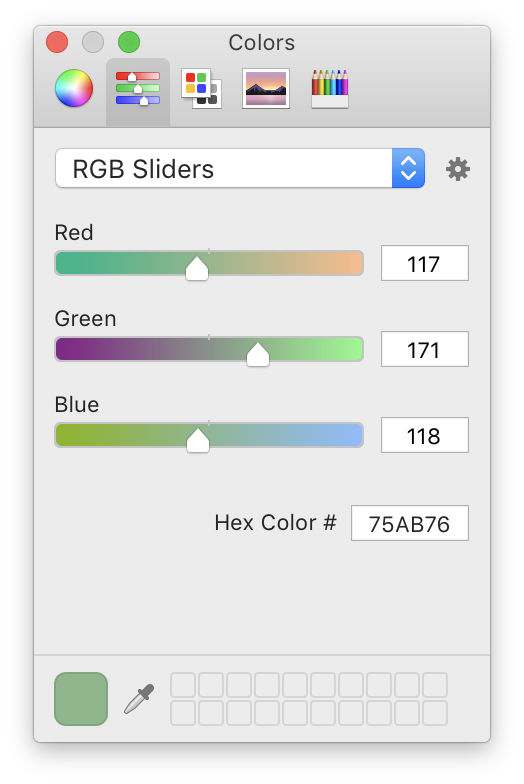
2. RGB & HSB
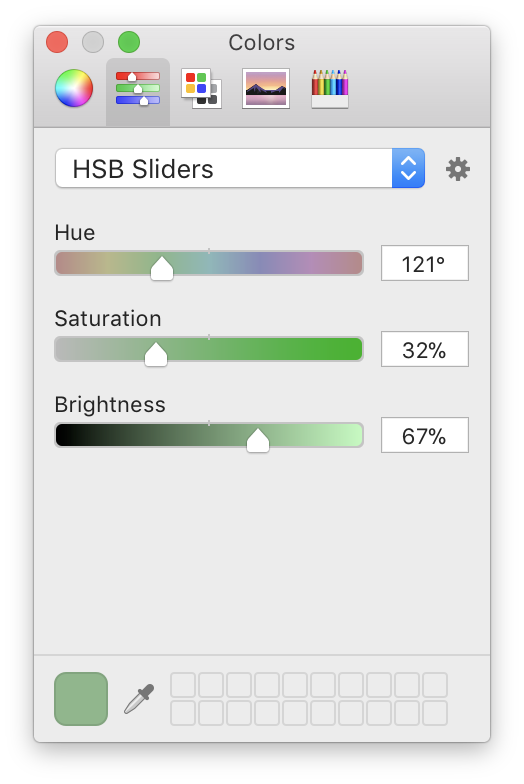
回到日常的应用场景,在做一些图片操作时,常接触类似下图的调色板。结合上文来看,现在 左边的 RGB 调色板就比较好理解了,R、G、B 每个颜色有 2^8 一共 256 级变化,分别拉动滑块,选择各自的级数,组成成色,旁边有十进制和十六进制的数值结果。那么,中、右图的 HSB 又如何理解呢?




HSB 其实就是 HSV,HSV 则通常跟 HSL 一起出现,它们都是 RGB Color Model 的表现形式。之所以在方便的 RGB 旁边再搞一个 HSB,是因为 RGB 数值虽对机器友好,但与人眼对颜色的感知并无直接联系,没有表现出人眼对颜色在鲜艳程度、明暗程度上的感知。
Checker shadow illusion: https://en.m.wikipedia.org/wiki/Checker_shadow_illusion
在我们的直觉里,没有说这片叶子里 R 有多少,G 有多少,只有颜色是什么,它有多亮,多饱和之类的说法。HSV,HSL 分别代表 Hue、Saturation、Value、Lightless,用圆柱坐标系表示如下。
Hue,色相,前面提过,在上图调色板内,通过圆盘中的一个具体角度去定位;Saturation,饱和度,且不做词语上的解释,它是一个百分比,取值区间不定,不同软件区间不同,比如 macOS 系统调色板是 0 - 100%,Pixelmator 则是 -100% - 100%,本质上的含义是一样的,即 Hue 里含灰色的多少;Value、Lightness,亮度,数值越大越白,越小越黑。
结合上图,一张绿叶照片,饱和度数值越高越鲜艳,拉到最低就是一张灰色的绿叶照片;亮度数值越高越白,拉到最大就是一张白纸,反之就是一张黑纸。正像人眼,刺眼的光下一片空白,无光的夜里一片黑暗。
3. Color Model & Color Gamut & Color Space
Color Model 为某个颜色范围的数学表达,Color Gamut 为某款屏幕所能显示颜色的范围,Color Space 则为:通过某个色彩模型,某款屏幕所能显示的颜色范围。
on a CIE 1931xy chromaticity diagram
src: https://en.m.wikipedia.org/wiki/Color_space
上图信息含量异常丰富。它叫做 The CIE 1931 xy chromaticity space,是 R、G、B 三维频段映射到二维坐标系之后形成的,舍弃了亮度,由色相(Hue)和饱和度(Saturation 或 Colorfulness 或 Chroma 或 Intensity 或 Excitation Purity)组成,展示的是人眼可见的所有颜色范围(这就是一个 Gamut),这个坐标里任一对 (x, y) 都对应一个颜色。
马蹄形状标注了波长数值的外围,对应的是实际的可见光谱。各个三角形框出来的区域,则是各个 Gamut,比如熟悉的 sRGB、Adobe RGB 等,我这台 MacBook Pro 15 2017 款支持的 P3 色域涵盖了 100% 的 sRGB,蓝、绿部分较 Adobe RGB 窄,红色部分则要宽一些。
各个三角形的三个顶点,即是各个 Gamut 的三个原色,这三个原色所能混合的所有颜色,都只能在这个三角形之内。若要做双色混合,只需在三角形内,选定两点之间划一条直线,正中的位置即是混合后的颜色。若要寻找某个颜色的补偿色,比如左下角波长 470 nm 的蓝色,则可以从 470 开始,过中间白点(White Point),再顺延往上,在边界相交的点即是补偿色 575 nm 左右的黄色。
这一部分,还有很多知识,需要之后结合实践去看和理解。
自学笔记,未经批改、反馈,难免错漏。
除 Wikipedia 之外,还有参考链接若干:
- https://www.khanacademy.org/partner-content/pixar/color
- https://www.w3schools.com/colors/default.asp
- https://www.youtube.com/watch?v=KJv1N8akoUs
- http://www.rit-mcsl.org/fairchild/WhyIsColor/